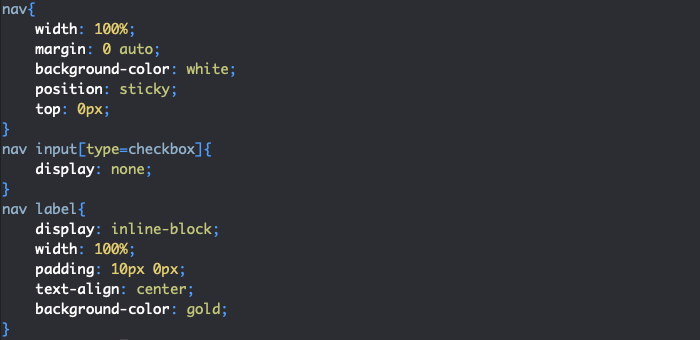
Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community

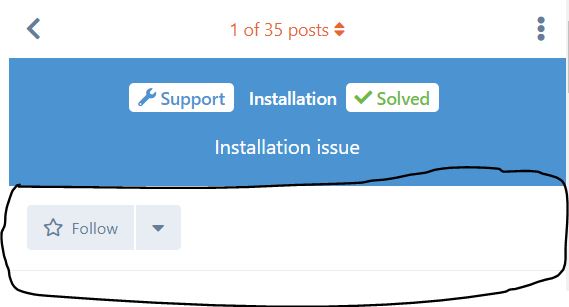
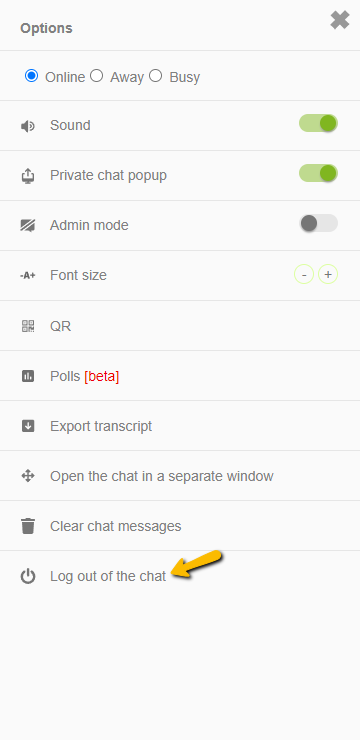
How to remove the logout option from the mobile menu? - Online Group Chat Room Plugin for Websites and Live events

Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community

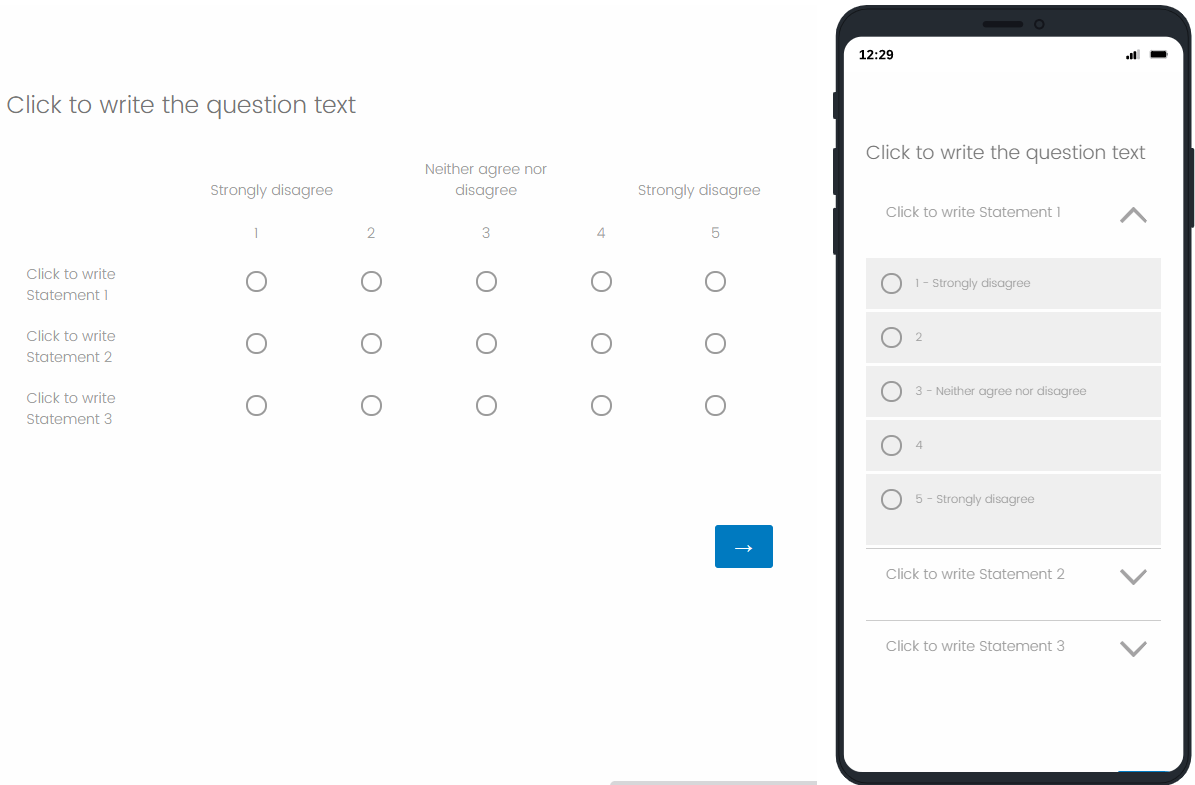
How to Hide a div in Mobile but Show it on Desktop Or Vice Versa – super tools | webdev | webdesign | xedricity.com

Solved: Debut Theme "max_blocks" Desktop vs Mobile (Slide IMG missing in mobile) - Shopify Community

Auteur Diagonals Ash 9x9 Matte Porcelain Tile, White + Light Gray : Pattern 3 | Tile patterns, Porcelain tile, Porcelain flooring

modèle vectoriel d'interface de smartphone de manuel de chimie. disposition de conception noire de la page de l'application mobile. écran de description des propriétés des éléments chimiques. interface utilisateur plate pour l'application.

New in RN 0.54, Android only: using display: none and position: absolute together doesn't work right · Issue #18415 · facebook/react-native · GitHub

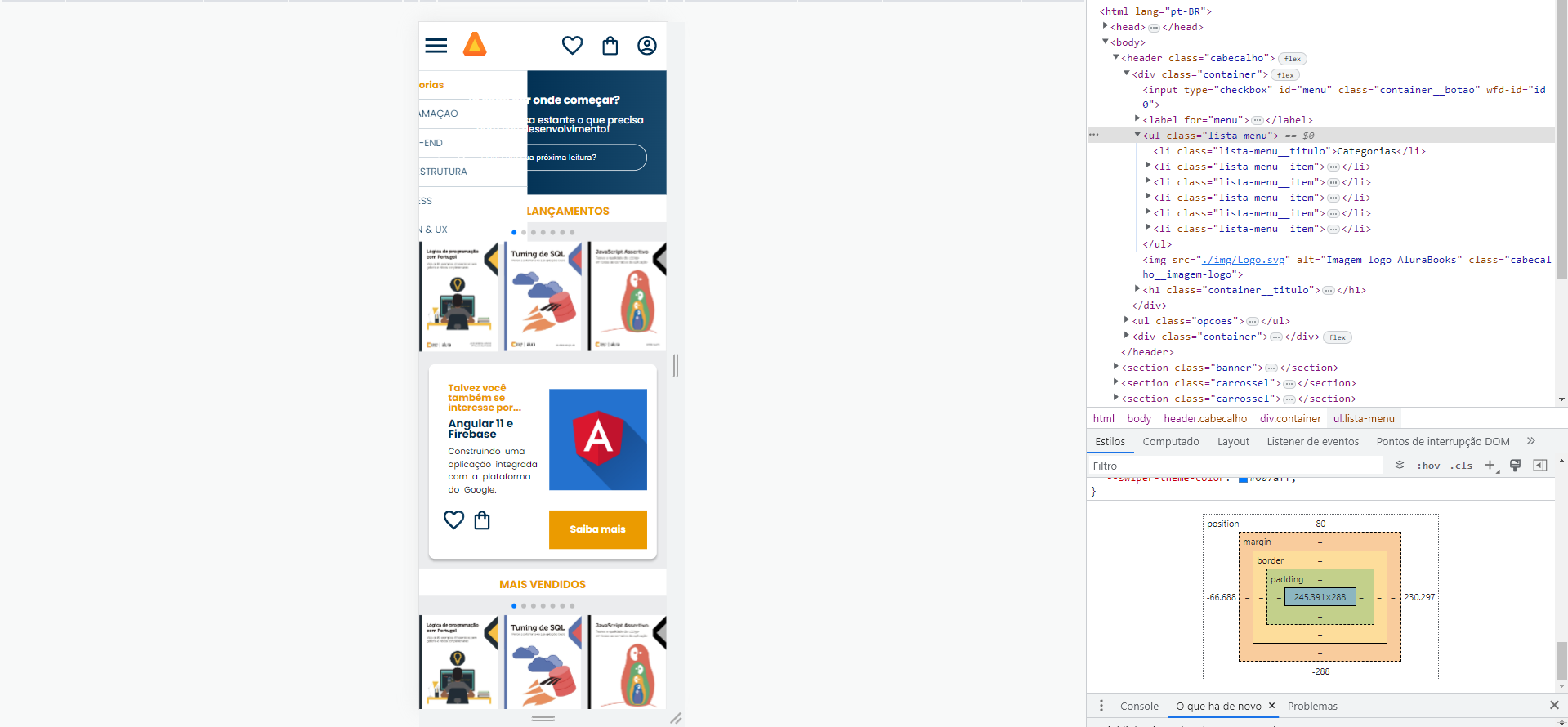
Display:none não funciona | HTML e CSS: responsividade com mobile-first | Alura - Cursos online de tecnologia