html - Making an image + container height not exceed 100vh units in a flexbox layout - Stack Overflow
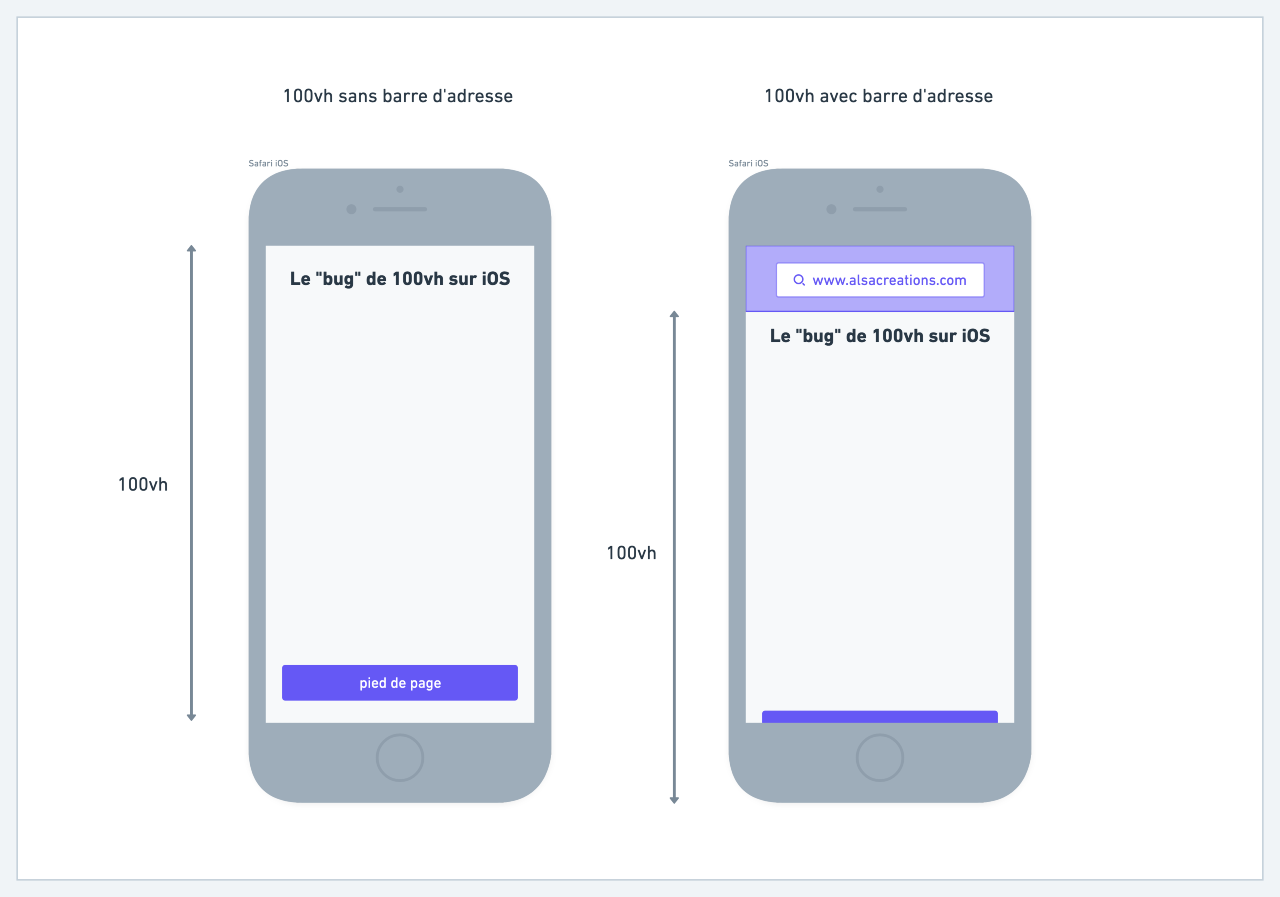
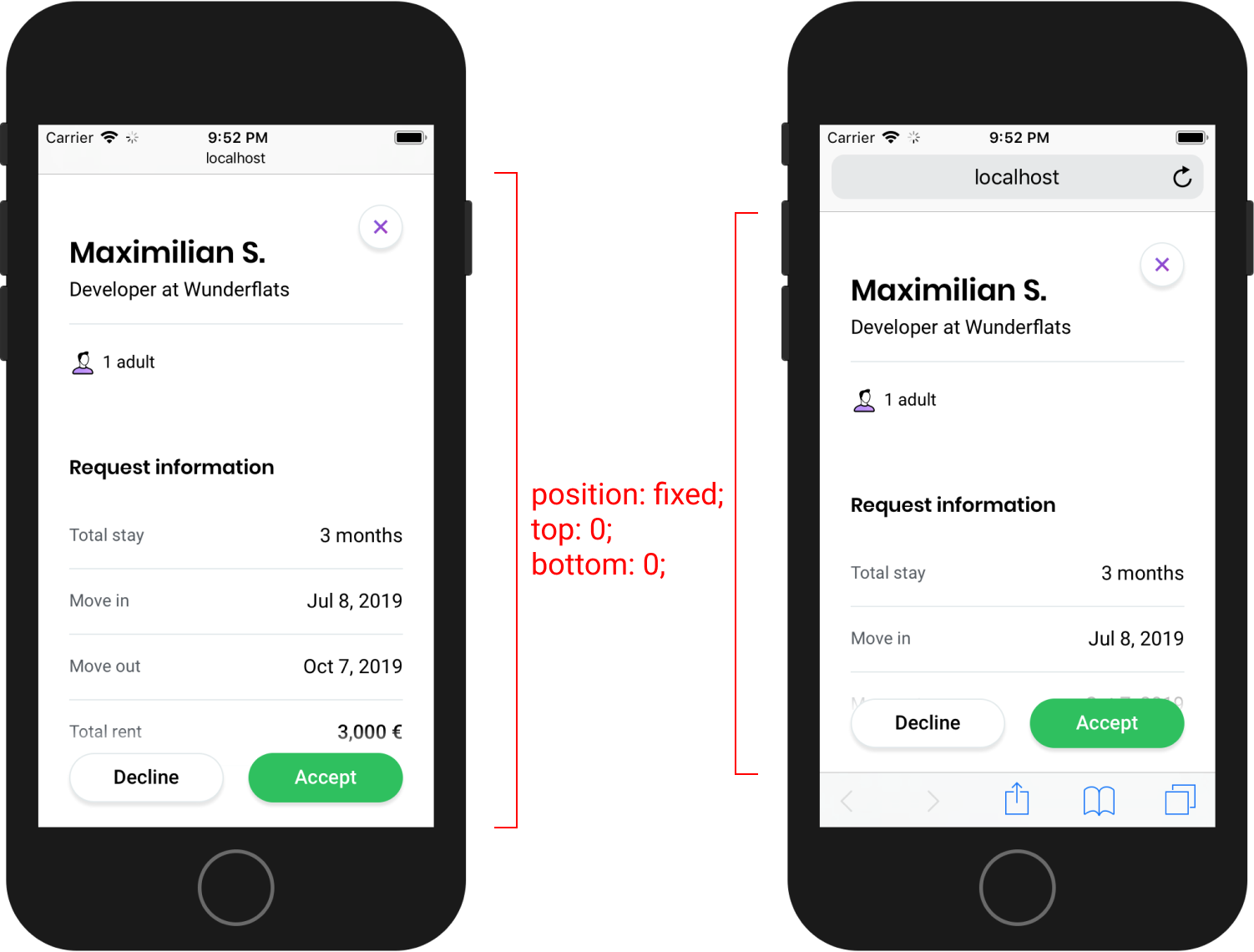
100vh problem with iOS Safari. The 100vh problem on iOS devices is… | by Maciej Trzciński | Quick Code | Medium

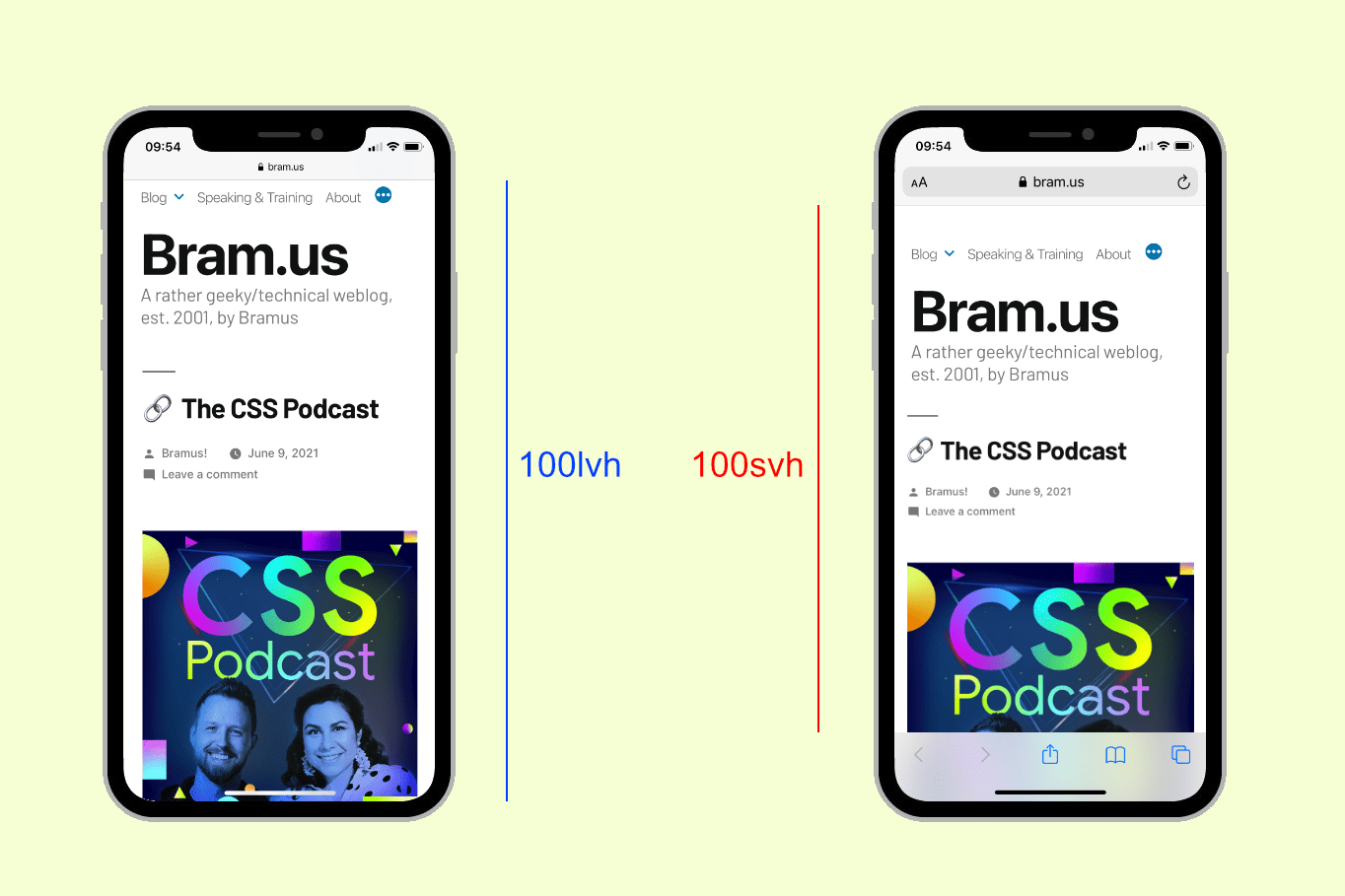
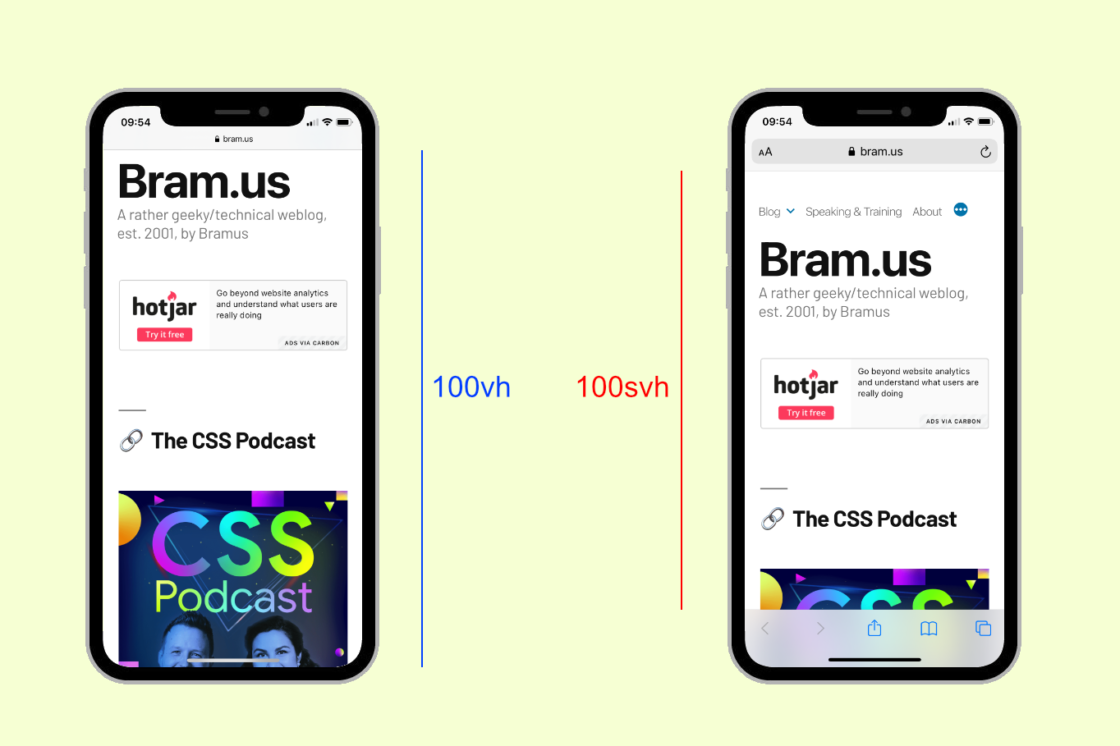
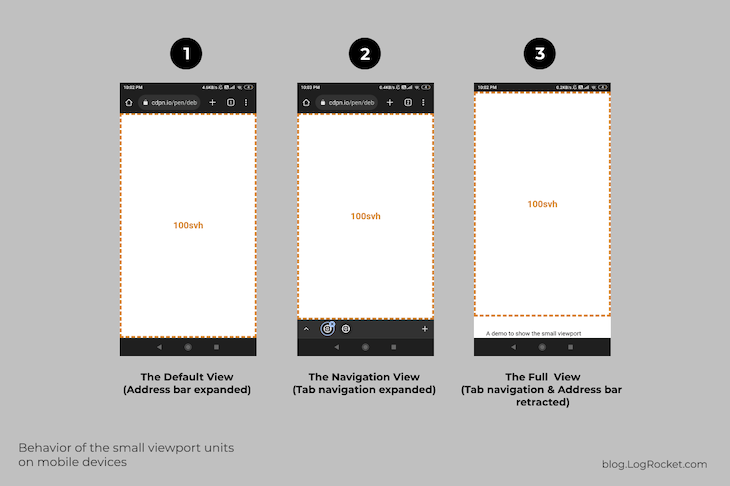
Viewport height is taller than the visible part of the document in some mobile browsers - Nicolas Hoizey



















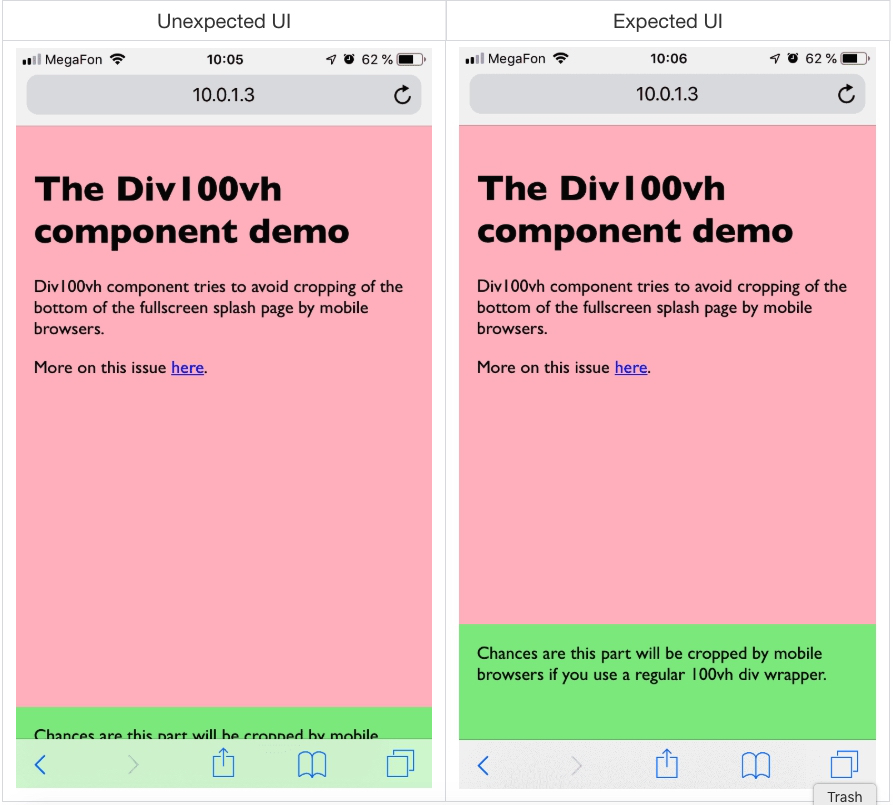
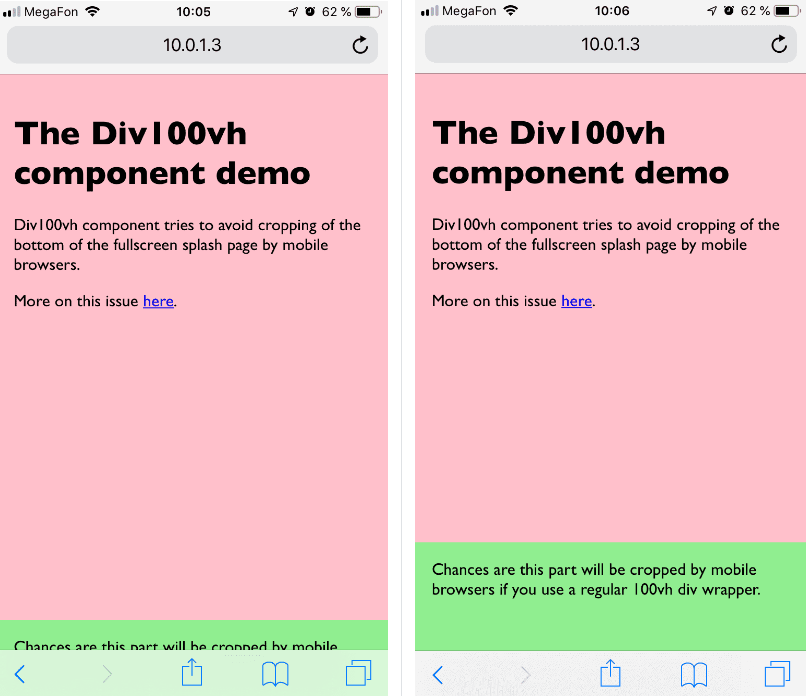
![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--tXOWxpVp--/c_imagga_scale,f_auto,fl_progressive,h_720,q_auto,w_1280/https://dev-to-uploads.s3.amazonaws.com/i/8g0e76gkzxzeb0yp35ad.png)