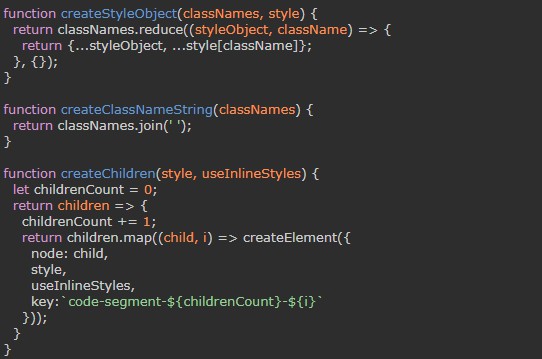
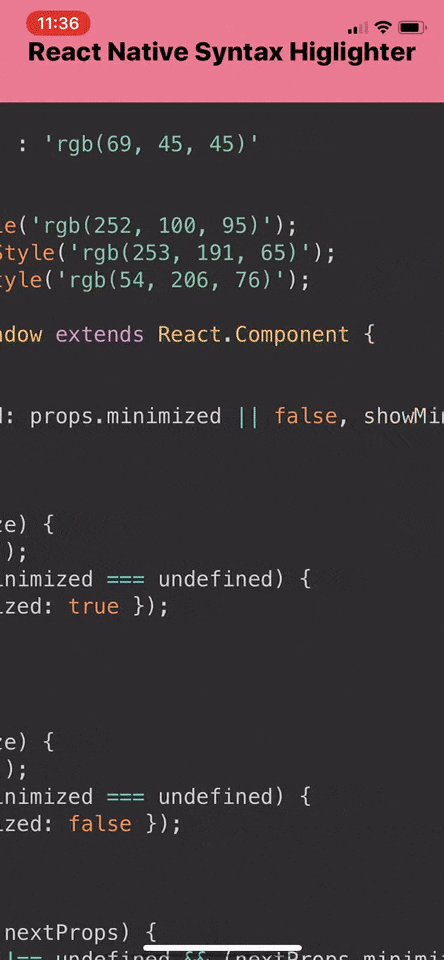
No syntax highlighting after creating a production build with create-react-app · Issue #263 · react-syntax-highlighter/react-syntax-highlighter · GitHub

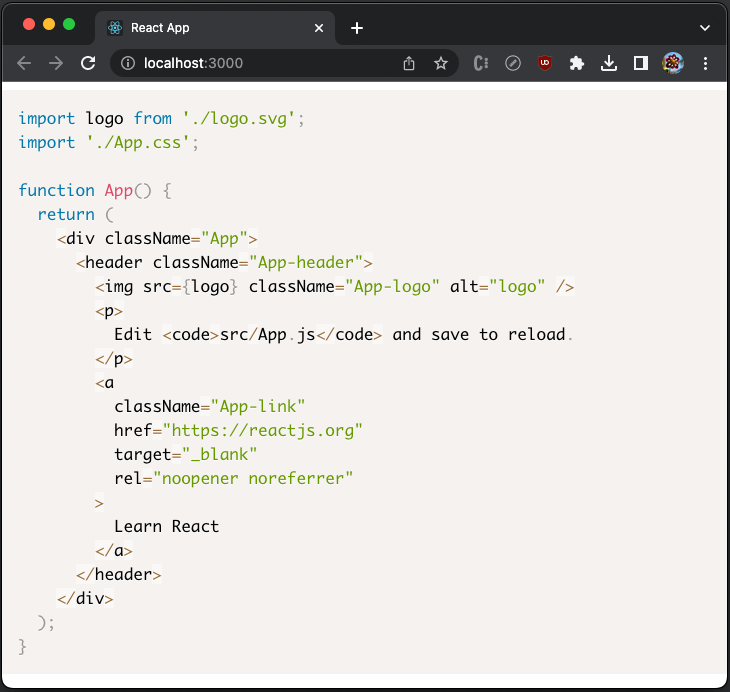
javascript - Is it possible to highlight specific characters in a line using react-syntax-highlighter? - Stack Overflow

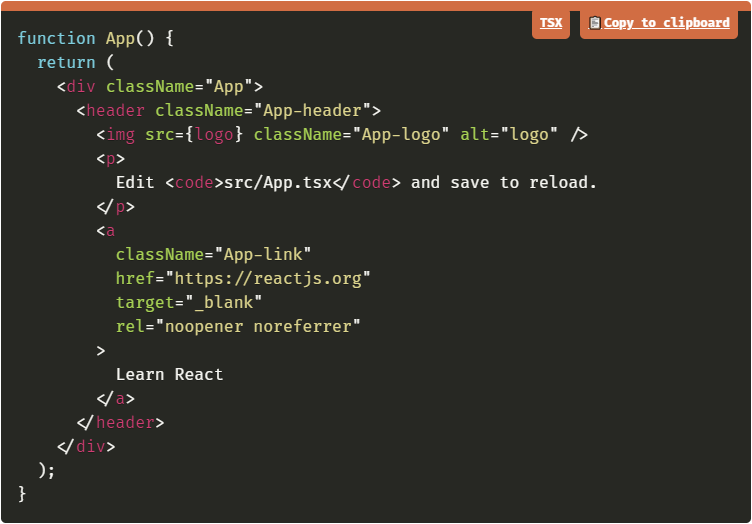
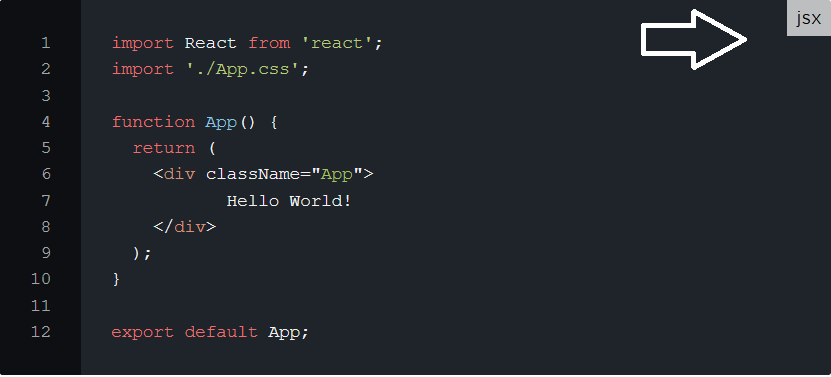
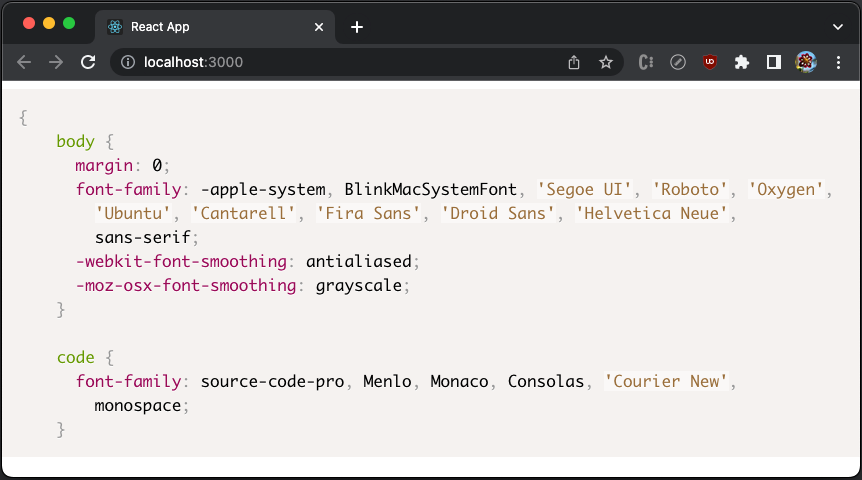
How To Embed a Prism Syntax Highlighter in React Apps | by Jennifer Fu | JavaScript in Plain English

How To Embed a Prism Syntax Highlighter in React Apps | by Jennifer Fu | JavaScript in Plain English

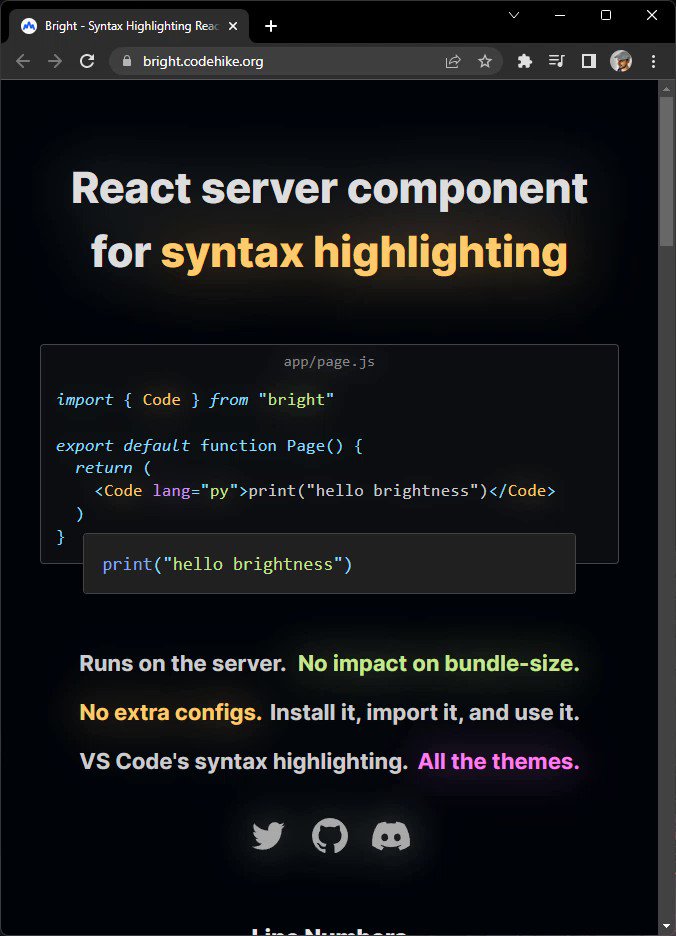
Andrew Clark on Twitter: "I love syntax highlighting as a use case for Server Components because it demonstrates how they're not just for “data fetching”. Drop an off-the-shelf component anywhere in your

Code wrapping breaks when wrapLongLines and showLineNumbers are set · Issue #376 · react-syntax-highlighter/react-syntax-highlighter · GitHub