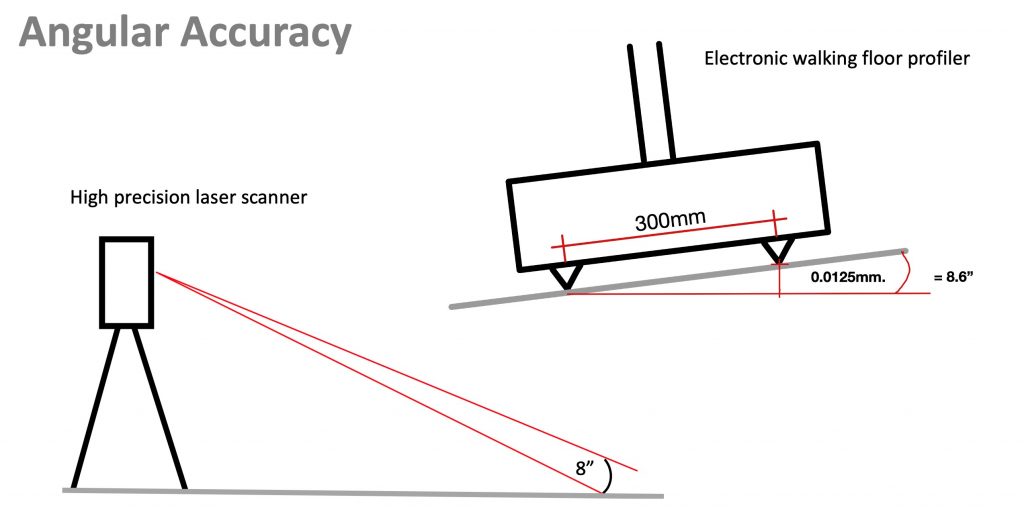
Angular movements of the instrument during a full 3D scan of the area... | Download Scientific Diagram

Angular Biometric Integration in Windows using a Columbo Fingerprint Scanner | Biometrics, Finger print scanner, Biometric scanner

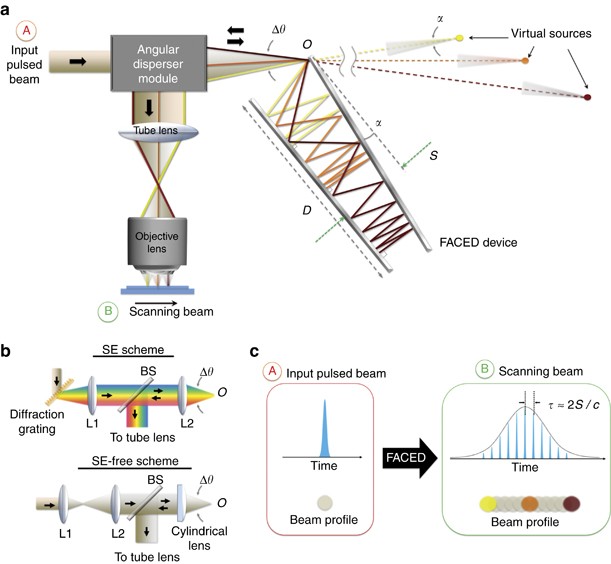
Ultrafast laser-scanning time-stretch imaging at visible wavelengths | Light: Science & Applications

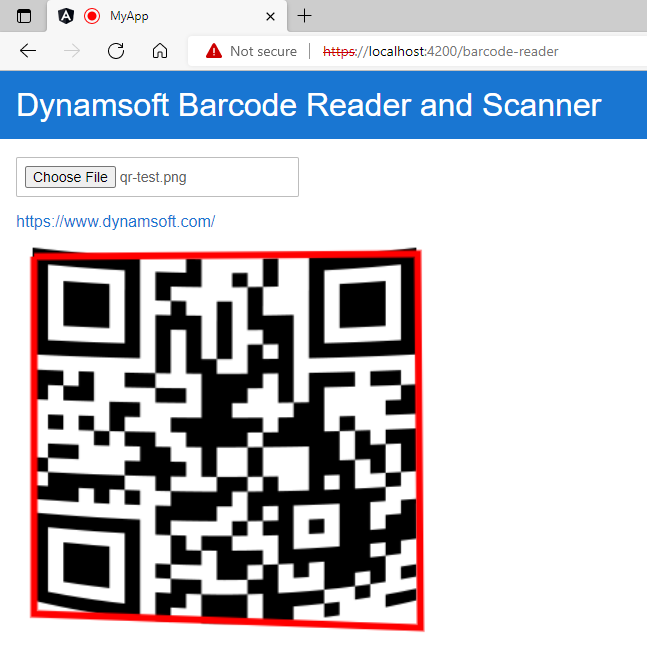
Angular 13 QR Code Scanner Using Webcam and Display Info in Browser Using ngx-scanner-qrcode in TS - YouTube
GitHub - tijme/angularjs-csti-scanner: Automated client-side template injection (sandbox escape/bypass) detection for AngularJS v1.x.

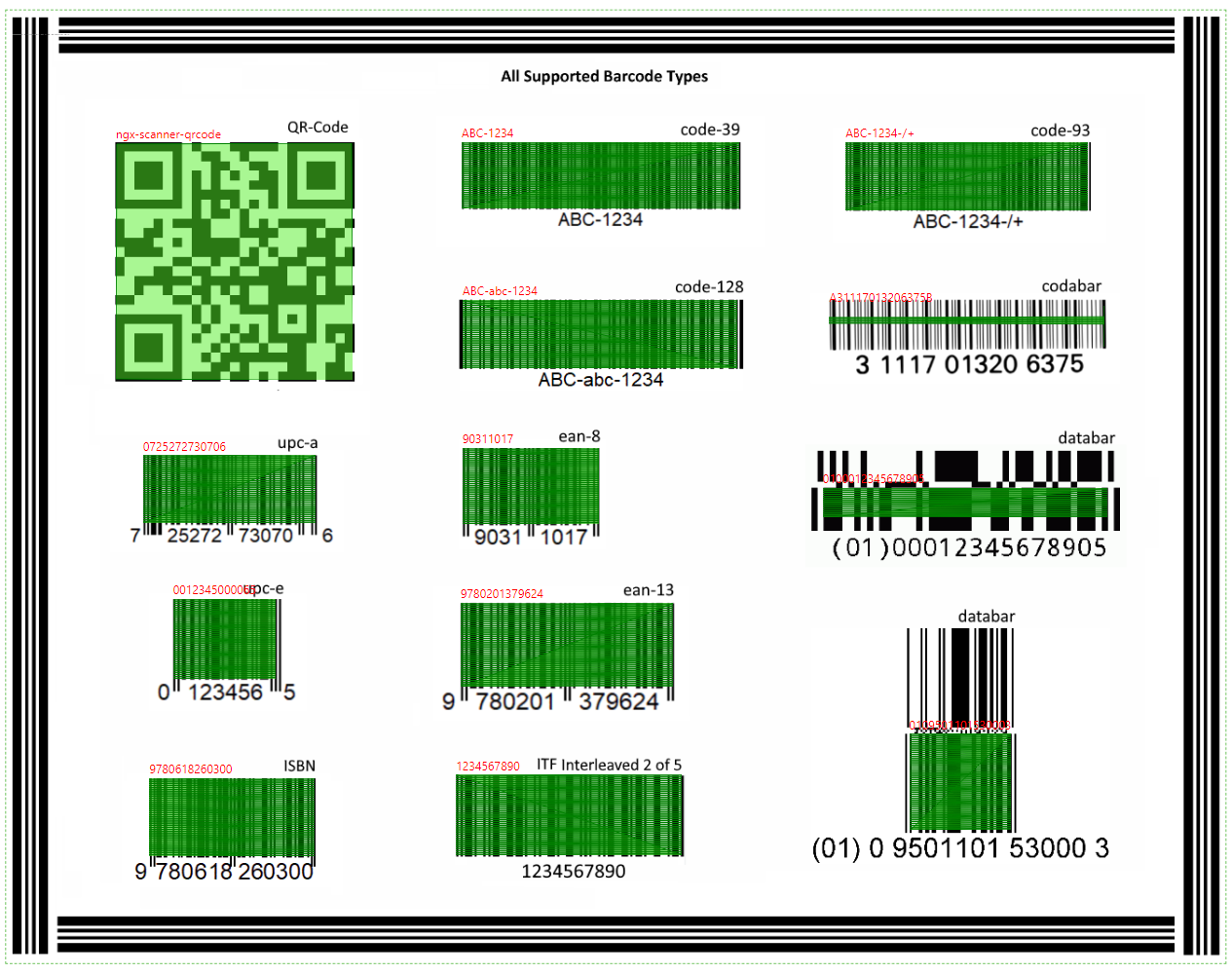
Wholesale Small Fixed Angular Offline Barcode Scanner Module EngineBar code Reader Module Maker for Kiosk Equipment Vending Machine From m.alibaba.com